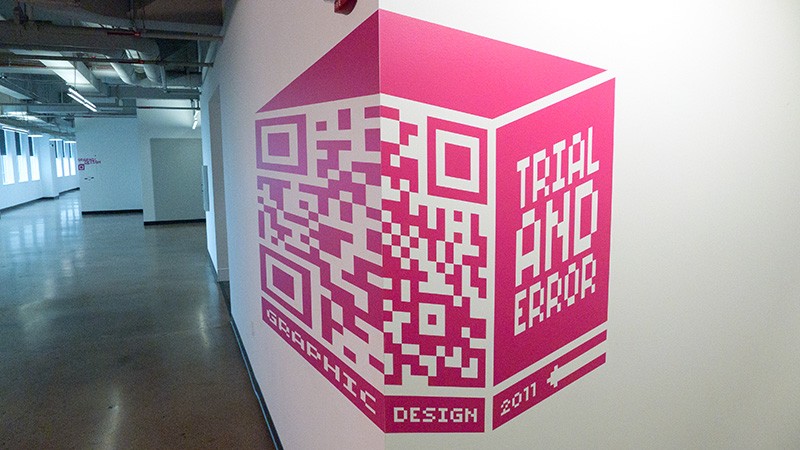
Intro Wall
Team: Paolo Catalla, Jennifer Barrett, Alex Poterek
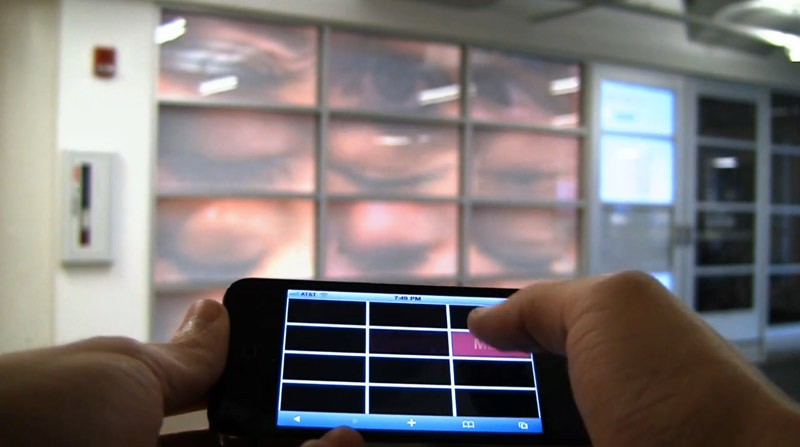
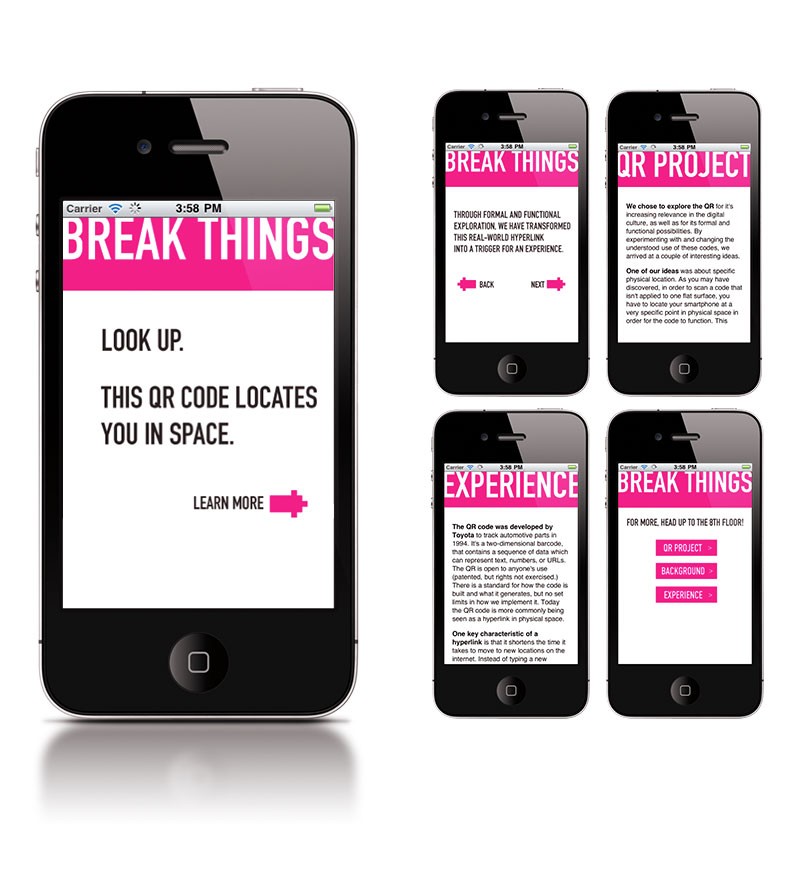
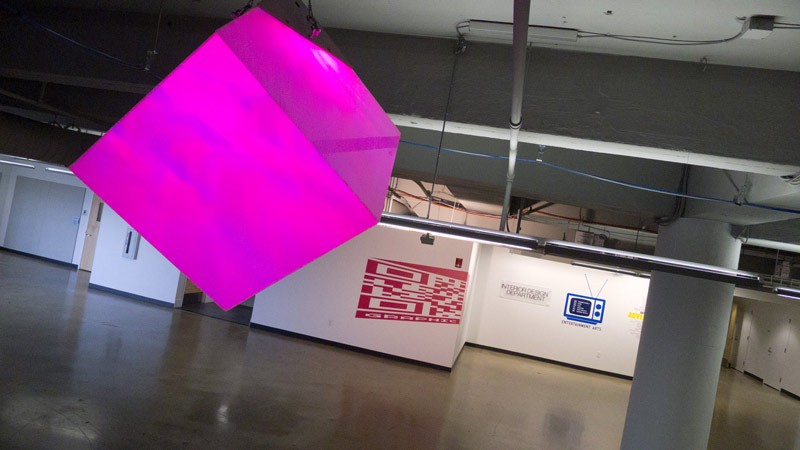
Because it was likely to be something visitors hadn’t experienced before, one of the key challenges was to quickly communicate our idea, and get people to participate. We wanted to make sure that visitors would understand that the QR codes they were seeing throughout the show weren’t just decoration, but had a function. Because our audience was coming to an art opening to have fun and attend a party, their expectation was to be social, casually peruse the artwork, and consume food and drink. So our goal was to engage visitors without overwhelming them with too much information. The solution we arrived at was a signage design near the entrance to the show, which could both educate and demonstrate the concept for the installation. This would enable users to recognize the work throughout the show. (In the end, we found the most successful introduction to the idea was often simply through watching other people interact!) This wall signage also established the visual identity for the work, as well as provided the first chance to interact, via the accompanying Interactive Windows.
The vinyl signage was a challenge to apply, with very fine detail and 3 sections to align.
Codes From Space from Nevercool on Vimeo.