Team: Brian Jacob, Aileen Klebba, Brian Hendrickson
This team latched onto concept of the link between physical and virtual. This led to interaction with physical objects and spaces using virtual controls. A perfect fit for prototype work, the Arduino microncontroller was chosen as the actuator for these networked devices.
Initial concepts included electronic wayfinding via sound and light, collaborative interaction, and image capture. The team finally arrived at the concept of a “family” of Arduino-controlled devices called Cube3: a group of three plexiglass enclosures, each with a unique function.
Pixel Pix
no images were found
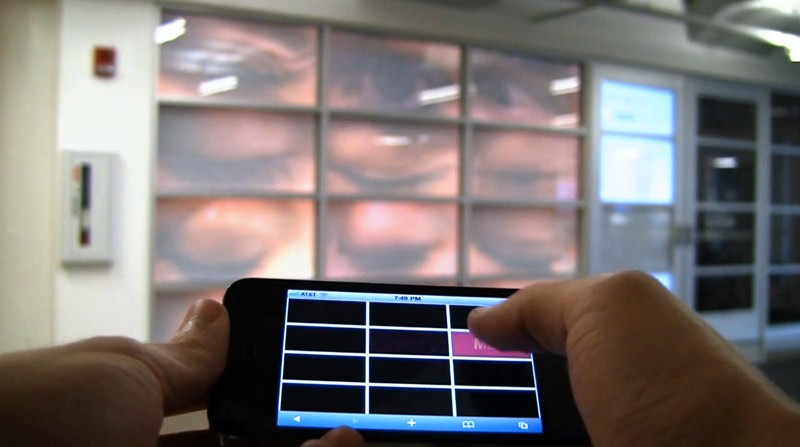
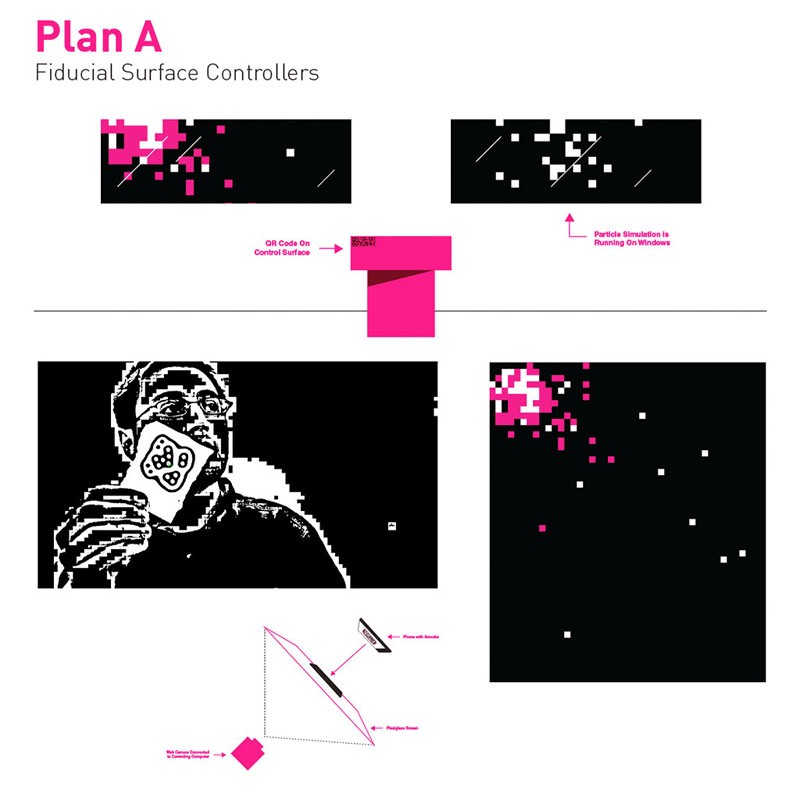
Pixel Pix simulates the experience of being famous. The user scans the QR on the outside of the cube, and activates it via the mobile device. The cube then captures a photo with a unique visual twist, uses an algorithm to alter it, and sends it back to the mobile device in its “pixelated” form.
Pixel Pix from Nevercool on Vimeo.
These photos are then saved and become part of the grid of Interactive Windows on the first floor. Visitors to the show can see their photos on the way out!
no images were found
One to One
no images were found
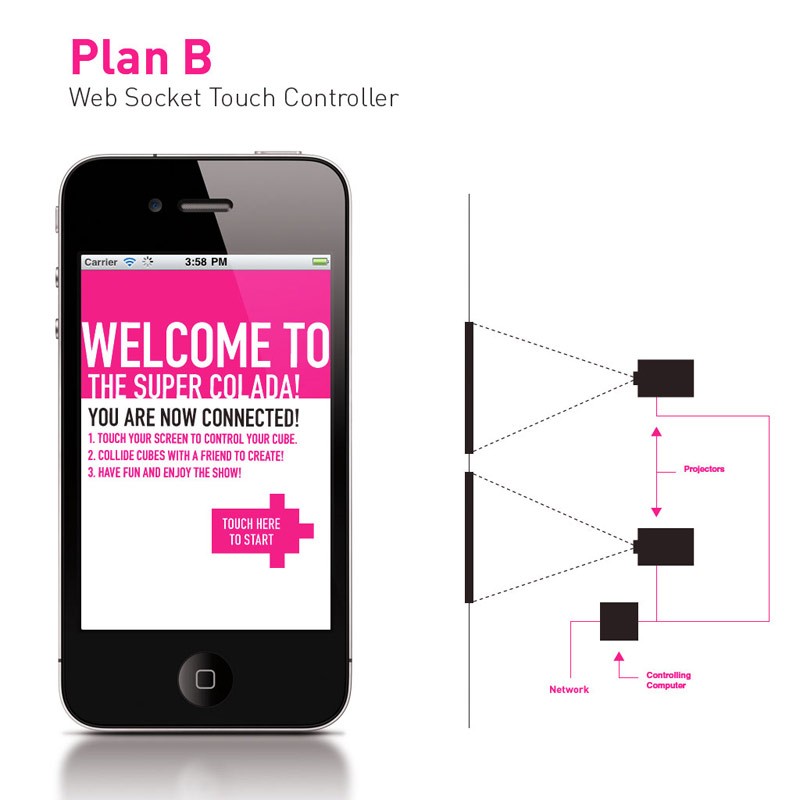
So how do you scan the code on your own phone? Find a friend! The QR is scanned, and a different QR is loaded to the mobile screen. The dilemma of how to scan this code is solved by another user with another mobile device, who in turn must also find a friend to scan the code that loads to their device. Make sense? Each completed stage is rewarded with a sound and light response. When the interaction is completed, the box responds with a celebratory song, the lights chase excitedly, and lifelong friendships are forged.
Color Cubed
no images were found
This piece gives the user a unique sense of control over their environment. In the bar/food/band area on the 8th floor, this team installed an internally-lit acrylic cube. The QR code links to an interface that allows the user to mix the color of the light. The cube itself runs on high powered LEDs and a wireless Xbee radio receiver hooked to an Arduino board. The multi-touch mobile interface allows the user to move three markers to control red, green and blue levels.
Trial & Error, Color Cubed from Nevercool on Vimeo.